Hallo Zusammen,
die Idee eine Bahnsteiganzeige mit einem Arduino zu basteln hat mir gleich als ich das erste Mal über den Thread hier gestolpert bin sehr gefallen. Aber als dann ein Stummikollege mir so ein Display in die Hand gedrückt hat ist es dann passiert. Seit dem Tag an dem meine Displays aus China eingetroffen sind bastle ich an dem Programm…
Das Ergebnis möchte ich Euch hiermit vorstellen:
Ich habe die frei verfügbaren Programme aus dem Thread hier angeschaut und versucht daraus ein Programm zu schreiben das alle Wünsche (und noch viel mehr) erfüllt. Dazu habe ich die Programme aus Post #68, #71 und #73 benutzt. Vielen Dank an Tobias, Klaus und Fredddy. Ich Ihr nehmt es mir hoffentlich nicht übel, dass ich Eure Ideen und Programmteile verwendet habe.
Die Anzeige verwendet das gleiche Layout wie die vorgestellten Programme und kann wie in Programm #73 gezeigt über die serielle Schnittstelle Texte empfangen. Zusätzlich gibt es noch einige Erweiterungen:
Überblick der Änderungen:
- Mehrere OLED Anzeigen an einem Arduino
- Steuerung über DCC Kommandos
- Über 100 Ausgabezeilen im FLASH
- Taster zum Wechseln der Anzeigen
- Flexibel anpassbares Display Layout
- Verwendet neue Display Bibliothek u8g2lib
- Schneller Bildschirmupdate
- Speichereinsparung durch besondere Schriftarten
- Serielle Schnittstelle zum Senden der Texte wurde erweitert
In folgenden möchte ich auf die Änderungen im Detail eingehen.
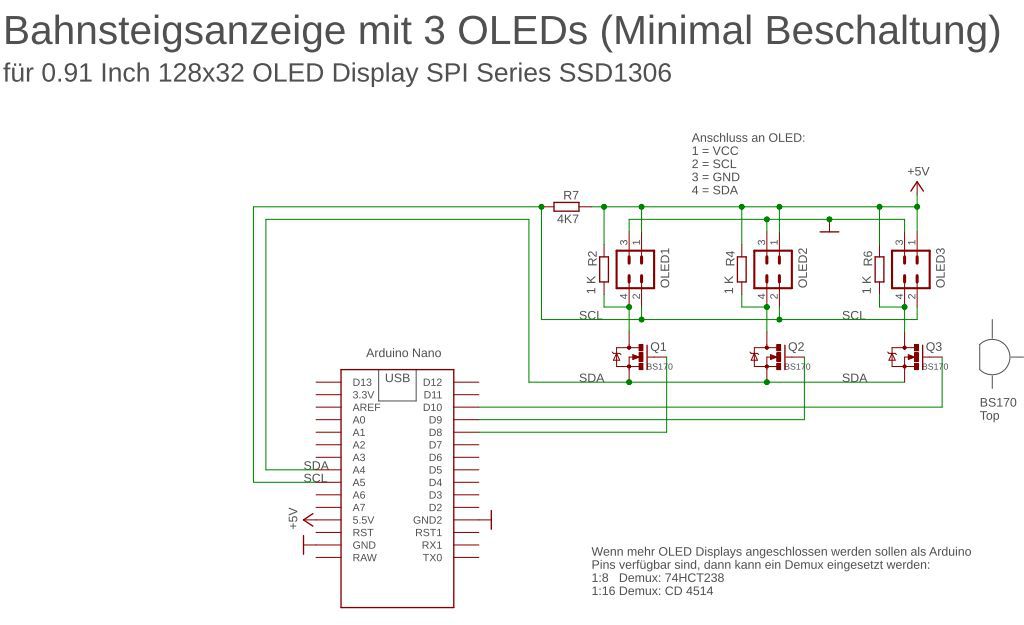
Mehrere OLED Anzeigen an einem Arduino: Mit einem zusätzlichen MOS-FET (BS170) und einem Widerstand kann mehrere OLED Displays von einem Arduino aus ansteuern. Pro OLED wird ein FET benötigt. Mit ihm wird die Datenleitung (SDA) zum Display geschaltet. Auf diese Weise kann man fast beliebig viele Displays mit einem Arduino betreiben. Limitierende Faktoren sind dabei die Anzahl der Arduino Pins und die Stromstärke der Taktleitung des Arduinos. Die Anzahl der Pins kann man über eine Demultiplexer IC (74HCT238 oder CD4514) erweitern und der Taktausgang könnte verstärkt werden.
Bei dem Konzept wird immer nur eine Anzeige angesprochen. Das bedeutet, dass man nur auf einem Display eine Laufschrift anzeigen kann. Von der Rechenzeit her könnte man auch zwei Displays mit einer Laufschrift ansteuern, das würde aber mehr Speicher benötigen und einiges an Aufwand bedeuten.
Steuerung über DCC Kommandos: Die zweite wichtige Neuerung ist die Auswahl der angezeigten Texte über DCC Kommandos. Das war der eigentliche Grund warum ich mich mit der Geschichte befasst hab. Bei dem MobaLedLib Projekt habe ich gelernt, wie einfach das einlesen von DCC Kommandos ist (
viewtopic.php?p=1926995#p1926995). Darum habe ich mir vorgenommen das gelernte hier einzusetzen. Aber auch hier habe ich mich gewaltig verschätzt wie lange das dauert. 17 Tage lang habe ich an der Anzeige gebastelt. Vielleicht habe ich aber auch zu viele Ideen einbringen wollen…
Die DCC Signale werden mit einem Optokoppler, einer Diode und einem Widerstand eingelesen. Das Programm reagiert auf verschiedene Zubehörbefehle. In der Datei „Configuration.h“ bestimmt man über die Konstante FIRST_DCC_ADDR und LAST_DCC_ADDR welche Adressen benutzt werden. Die Kommandos kann man in mehrere Gruppen einteilen. Die wichtigsten Befehle kommen am Anfang so dass man schon über zwei DCC Kommandos alles steuern kann. Wenn man mehr ins Detail gehen will, dann können die weiteren Befehle genutzt werden. Hier die verschiedenen Gruppen:
- Wechsel der Anzeige auf dem aktuellen OLED Panel
- Umschalten zu einem anderen OLED Panel
- Anzeige der nächsten Text Meldung auf einem bestimmten OLED
- Auswahl eines bestimmten OLED Panels
- Bestimmte Test Meldung an das aktuelle OLED Panel schicken
Die Gruppen 3 bis 5 enthalten mehrere DCC Kommandos in Abhängigkeit der Anzahl der verwendeten OLED Anzeigen und Text Meldungen. Das ist recht komplex geworden. Ich werde weiter unten anhand einer Tabelle Funktionen der einzelnen Adressen beschreiben.
Über 100 Ausgabezeilen im FLASH Im Thread ist der Wunsch aufgekommen, dass man viele verschiedene Meldungen anzeigen will. Das Beispiel #68 in dem nur 7 verschiedene Anzeigen verfügbar sind hatte schon die Grenze des im Arduino verfügbaren Speichers erreicht:
1
2
3
4
5
Der Sketch verwendet 16200 Bytes (52%) des Programmspeicherplatzes. Das Maximum sind 30720 Bytes.
Globale Variablen verwenden 1604 Bytes (78%) des dynamischen Speichers, 444 Bytes für lokale Variablen verbleiben. Das Maximum sind 2048 Bytes.
Wenig Arbeitsspeicher verfügbar, es können Stabilitätsprobleme auftreten.
Kritisch war hier der verfügbare Arbeitsspeicher. Das lag daran, das bei einem Arduino Programm normalerweise alle Konstanten aus dem Programmspeicher (FLASH) in den Arbeitsspeicher (RAM) kopiert werden. Das kann man einfach umgehen indem man die Konstanten aus dem FLASH liest. Das Schlüsselwort dazu ist „PROGMEM“. Im Internet gibt es dazu viele Artikel.
Ich habe die Meldungen in eine eigene Datei „Text_Messages.h“ ausgelagert. Hier sorgt das Schlüsselwort PROGMEM dafür das kein zusätzlicher RAM belegt wird.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
const PROGMEM char Text_Messages[] =
// uhrzeit zugnummer ziel zuglauf1 zuglauf2 wagenstand lauftext 1 2 3 4 5 6 7 8 9 10
// "12345" "1234567" "1234567890123456" "12345678901234567890" "12345678901234567890" "1234567" "1234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890
SL "22:24" NE "ICE 153" NE "Mainz Hbf" NE "Schlier 374ber" NE " Karlsruhe nach" NE "-222F--" NE "+++ Vorsicht: STUMMI-ICE f344hrt durch +++ +++ Danke an Tobias, Klaus & Fredddy,... +++ "
SL "09:34" NE "RB 1521" NE "Aschaffenburg" NE "Gro337auheim - Kahl" NE "- Gro337krotzenburg" NE "" NE "“
SL "10:04" NE "RB 3237" NE "Plattling" NE "Freising - Moosburg" NE "- Landshut" NE "" NE ""
SL "12:53" NE "EC 172" NE "Hamburg - Altona" NE "Berlin Hbf - " NE "Hamburg Hbf" NE "-222211" NE "Versp344tung ca 10 Min"
SL "15:21" NE "ICE 592" NE "Berlin Ostbf" NE "Fulda - Kassel -" NE "Braunschweig Hbf" NE "11111" NE ""
SL "17:02" NE "IC 602" NE "Puttgarden" NE "Wuppertal - Dortmund" NE "Bremen - Hamburg" NE " 22111" NE ""
SL "18:30" NE "RE 7" NE "Kiel / Flensburg" NE "Elmshorn -" NE "Neum374nster" NE " 2121" NE "Zugteilung in Neum374nster - Vorderer Zugteil f344hrt bis Flensburg"
SL G934 NE "Hg-Exp" NE "Hogsmeade" NE "King's Cross" NE "- nonstop -" NE "-------" NE "Hogwarts-Express"
SL "21:45" NE "ICE 651" NE "Leipzig Hbf" NE "Fulda - Eisenach" NE "" NE "" NE "Achtung: Heute auf Gleis 7"
; // End of the Text_Messages string
Der FLASH Speicher eines Arduino Nanos ist 32 KB Groß. Wenn das Programm nicht allzu viel Speicher belegt, dann können im FLASH über Hundert Displays abgelegt werden. Damit möglichst wenig Speicher belegt wird und die Eingabe übersichtlich ist habe ich alle Meldungen in einer langen „char[]“ Liste abgelegt. Das hat gegenüber einem Array mit konstanter Länge den Vorteil, dass nur für benutzte Zeichen Speicher belegt wird. Getrennt werden die Einträge durch besondere Trennzeichen (Dieses Trennzeichen benötigt nicht mehr Speicher als ein einzelner Text da dieser mit einer 0 abgeschlossen wird. Die Trennzeichen habe ich, damit sie einfach änderbar sind, in Makros abgelegt. Das Makro „SL“ steht für „Start Line“ und enthält das Zeichen ‚§‘. Die Trennung zwischen zwei Einträgen wird mit „NE“ gemacht.
1
2
3
4
#define SL "247" // Start Line
#define NE "|" // Next Entry
Wenn jemanden tatsächlich mehr als 100 verschiedene Einträge erstellen will, dann kann er auf den Arduino Mega2560 umsteigen. Dieser bietet mit seinen 256 KB FLASH Platz für über 2000 Einträge.
Unabhängig davon ob Ihr 10 oder 2000 Einträge erstellt habt würde ich mich freuen, wenn ihr Eure Liste hier veröffentlichen würdet, denn ich bin zu Faul vernünftig klingende Daten zu generieren.
In den Texten habe ich die Deutschen Umlaute durch Oktale Nummern ersetzt. Das hat den Vorteil, dass die Zeichen unabhängig vom benutzten Editor und der darin verwendeten Schriftart auf dem Arduino richtig dargestellt werden. Die entsprechenden Kodes findet Ihr am Anfang der Datei „Text_Messages.h“.
Die einzelnen Zeilen der Listen müssen nicht unbedingt alle Felder enthalten. Man kann auch Zeilen generieren welche nur Teile der Anzeige ändern. Dazu werden die Kommandos zur Steuerung der Ausgaben über die serielle Schnittstelle benutzt.
Beispiel:
1
2
3
SL "#LDiese Zeile verändert nur den Lauftext"
Die Kommandos der seriellen Schnittstelle werden weiter unten erklärt (Falls das noch jemand liest).
Damit ist es möglich, dass man auch verschieden „Textbausteine“ erstellt und diese individuell kombiniert. In Verbindung mit den DCC Befehlen hat man damit unendlich viele Möglichkeiten.
Taster zum Wechseln der Anzeigen
In dem Programm habe ich ein paar Zeilen eingebaut mit denen man per Tastendruck die Anzeige wechseln kann. In dem Beispiel habe ich 5 Tasten benutzt. Die Tasten werden an die Arduino Pins 3 bis 7 angeschlossen (Siehe „Configuration.h“) wobei der andere Anschluss der Taster mit GND verbunden wird.
Mit dem ersten Taster ruft man die nächste Text Meldung ab. Sie wird auf dem aktuellen OLED Panel ausgegeben.
Wenn mehrere Panels angeschlossen sind, und in der Konfiguration aktiviert wurden, dann wird das aktuelle Panel gewechselt. Wenn, wie im Schaltplan vorgeschlagen, LEDs für jedes Panel vorhanden sind, dann erkennt man das an der entsprechenden Leuchtdiode. Der Inhalt der Anzeige ändert sich mit diesem Taster nicht. Erst ein Druck auf den ersten Taster verändert die Ausgabe.
Die Taster 3 bis 5 aktivieren die nächste Anzeige für ein bestimmtes OLED. Taster 3 ändert die Anzeige vom ersten Panel, Taster 4 vom zweiten Panel und entsprechend Taster 5 für das dritte OLED Display.
Wenn nur ein OLED angeschlossen ist (Default Konfiguration), dann werden die Taster zwei bis fünf zur Auswahl einer bestimmten Text Nachricht genutzt.
Anstelle der Taster können auch andere Quellen angeschlossen werden. Das kann z.B. ein Zubehör Decoder, eine Lichtschranke oder ein Reed-Kontakt sein. Damit können dann z.B. eine neue Anzeige abgerufen werden, wenn ein Zug das entsprechende Bahnhofsgleis verlässt.
Flexibel anpassbares Display Layout
In dem Original Programm wurden die Positionen auf der Anzeige, die Schriftarten und andere Eigenschaften im Programm angegeben. Das erschwert die Anpassung des Layouts an andere Anzeigen. Darum habe ich alle Parameter in eine Tabelle umgewandelt welche einfach zu verändern ist:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
const PROGMEM Disp_T Disp[] =
{// xR xL y Pix RolT. Color Right DynInv NoFont Del DispIf font Activ Define variable length
// Width Len Index alig. Len Descent Mark Privi. Char
{ 30, 20, 5, 78, 20, { 0, 0, 0, RT_SHIFT, 0, 0 }, FONT_4x6, 'L', DEFVAR(lauftext ) }, // lauftext Should be the first entry because it overwrites the areas on the left and right side with Black pixels
{128, 0, 13, 18, 0, { 1, 1, 0, 0, 0, 0 }, FONT_6x13B, 'G', DEFVAR(gleis ) }, // gleis
{ 0, 100, 6, 25, 0, { 1, 0, 0, 0, 1, 0 }, FONT_5x8, 'U', DEFVAR(uhrzeit ) }, // uhrzeit
{ 0, 100, 12, 20, 0, { 1, 0, 0, 0, 1, 0 }, FONT_4x6, 'N', DEFVAR(zugnummer ) }, // zugnummer
{ 30, 0, 28, 176, 0, { 1, 0, 0, 0, 1, 0 }, FONT_PS_11X17, 'Z', DEFVAR(ziel ) }, // ziel proportional font 11x17 ? https://github.com/olikraus/u8glib/wiki/fontgrouporgdot
{ 30, 20, 11, 80, 0, { 1, 0, 0, 0, 1, 0 }, FONT_4x6, '1', DEFVAR(zuglauf1 ) }, // zuglauf1
{ 30, 20, 17, 80, 0, { 1, 0, 0, 0, 1, 0 }, FONT_4x6, '2', DEFVAR(zuglauf2 ) }, // zuglauf2
{ 0, 100, 26, 28, 0, { 0, 0, 1, 0, 1, 0 }, FONT_4x6, 'W', DEFVAR(wagenstand) }, // wagenstand
{ 0, 100, 20, 28, 0, { 1, 0, 0, 0, 0, 1 }, FONT_4x6, 'A', DEFVAR(abschnitt ) }, // haltepositionen ABCDEFG
};
Damit kann man das Programm auch einfach an ganz andere Aufgaben anpassen. In der Tabelle können einfach weitere Zeilen hinzugefügt werden oder Zeilen weggelassen werden.
Ich habe mich hierbei sehr genau an die Vorgaben des Originalprogramms gehalten, weil ich dieses Layout für sehr gelungen halte. Lediglich die Abstände der Zeilen wurden so angepasst, dass auch Buchstaben mit Unterlänge (g, y, p, q) richtig dargestellt werden. Das spielt zwar eigentlich keine Rolle, weil das Display so klein ist, dass man das so wieso nicht ohne Lupe erkennen kann, aber ich bin Perfektionist.
Durch Änderung der Tabelle könnte man z.B. einfach eine Tafel mit den Ankunftszeiten aller Züge erstellen.
Wenn sich jemand von Euch daran macht, dann veröffentlicht euer Ergebnis bitte hier. Bei Fragen helfe ich Euch gerne.
Eine Kleinigkeit habe ich noch nicht richtig an die Tabelle angepasst. Die Buchstabenbreite der Laufschrift ist momentan fest im Programm verankert.
Neue Display Bibliothek u8g2lib:
Das Originalprogramm benutzt eine ältere Version der Grafikbibliothek (u8glib) welche seit 4 Jahren nicht mehr gepflegt wird. Darum habe ich das Programm an die neue Bibliothek (u8g2lib) angepasst. Der neue Grafiktreiber ist deutlich schneller. Er verwendet die Standard I2C Bibliothek und ist damit einfacher für andere Plattformen zu portieren. Dummerweise sind einige der benutzten Schriftarten in der neuen Version nicht mehr vorhanden. Darum musste ich diese aus der alten Bibliothek importieren und anpassen. Dabei habe ich den Speicherbedarf die Schriften dann auch gleich noch optimiert (siehe unten).
Die neue Grafikbibliothek kann man komfortabel in der Arduino IDE installieren. Hier (viewtopic.php?p=1913636#p1913636) habe ich gezeigt wie man das bei der MobaLedLib macht. Für die Grafik Routinen gibt man entsprechend „u8g2“ ein.
Mit dem Kompilerschalter „USE_U8G2LIB“ in der Konfiguration kann man zu Testzwecken die alte Bibliothek aktivieren.
Das Programm benutzt einen Modus bei dem der Bildschirminhalt komplett im Speicher abgelegt wird bevor er an das OLED Display geschickt wird. Dadurch wird die Updatezeit nochmal deutlich reduziert. Beim Ausgansprogramm wurde ein Treiber benutzt der nur einen halb so großen Bildschirmspeicher benutzt hat.
NmraDcc:
Das Programm benötigt außerdem die NmraDcc Bibliothek. Auch diese kann über die Bibliotheksvarwaltung der Arduino IDE installiert werden. "NmraDcc" im Suchfeld eingeben.
Speichereinsparung durch besondere Schriftarten:
Da in der neuen Grafikbibliothek einige der verwendeten Schriftarten fehlten mussten diese neu generiert werden. Zum Glück wird das dazu benötigte Programm „bdfconv.exe“ mit der Bibliothek mitgeliefert. Dem Programm kann man als Parameter mitteilen welche Zeichen konvertiert wurden. Auf diese Weise konnte ich aus den Zeichen > 127 nur die Deutschen Umlaute verwenden. Dadurch wird der Speicherverbrauch der Schriftarten halbiert. Für den Fall, dass man einmal alle Zeichen benötigt sind auch die vollständigen Schriften im der ZIP Datei enthalten.
Zeichensatz welche nur die Deutschen Umlaute enthält (5x8_t_german.h: 1173 Bytes):
 Wer kann sich denken wozu ich das ¾ Zeichen benötige?
Wer kann sich denken wozu ich das ¾ Zeichen benötige?
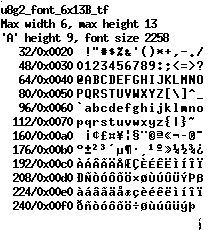
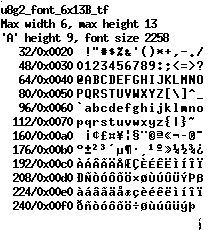
Normaler Zeichensatz (6x13B_tf.h: 2258 Bytes):

Senden von Texten über die serielle Schnittstelle:
Das Senden von Texten über die serielle Schnittstelle ist ein Feature welches (wenn ich das richtig verstanden habe) von Fredddy eingeführt wurde. Ich finde es sehr praktisch, besonders zum Testen der Anzeige. Dabei werden Befehle mit einem ‚#‘ eingeleitet gefolgt von einem Zeichen mit dem der Befehl beschrieben wird. ‚#L‘ ist z.B. der Befehl zur Definition eines Lauftextes.
Zu den bestehenden Befehlen habe zwei weitere hinzugefügt:
‚#T‘ zur Auswahl eines Textes aus der Datei „Text_Messages.h“. Auf den Befehl folgt die Nummer des gewünschten Textes. ‚#T7‘ wählt entsprechend den Text 7 aus und zeigt diesen auf dem aktuellen OLED Panel an.
Mit dem zweiten neuen Befehl kann das aktuelle OLED Panel ausgewählt werden. Dazu wird ‚#‘ gefolgt von einem Kleinbuchstaben verwendet. ‚#a‘ aktiviert das erste OLED.
Außerdem habe ich den Befehlsinterpreter um eine Kurzschreibweise erweitert. Mit dem ‚|‘ Zeichen können zwei Felder hintereinander übertragen werden ohne dass man spezifizieren muss welches Feld man ansprechen will. Dabei ist die Reihenfolge entsprechend der oben gezeigten Tabelle „Disp[]“ verwendet. Dabei gibt es eine Ausnahme. Die Laufschrift sollte am Ende der Zeile in der Textdatei stehen, weil hier die Längen sehr unterschiedlich sind.
Hier eine Liste der Befehle:
L: Lauftext (Maximal 100 Zeichen)
G: Gleisnummer
W: Wagenstand
1: Zuglauf 1
2: Zuglauf 2
Z: Ziel
U: Abfahrtszeit
N: Zugnummer
X: Lösche Zug Daten (Zugnummer, Uhrzeit, Ziel, Zuglauf1, Zuglauf2, Wagenstand)
<: Gleis Links
>: Gleis Rechts
T: Anzeige der Text Message auf dem aktuellen OLED Panel. #T+ und #T- sind auch möglich
a-z: Auswahl eines OLED Panels.
Achtung: Wenn einzelne Felder über die den seriellen Monitor der Arduino IDE verändert werden, dann bleiben die anderen unverändert. Wenn mehrere OLEDs verwendet werden kann das zu Verwirrungen führen. Die Felder enthalten die Werte der letzten Änderung auch wenn diese in einem anderen OLED Panel gemacht wurden.
DCC Kommandos
Die Anzahl der DCC Kommandos sind abhängig von der Anzahl der benutzten OLED Displays und von der Anzahl der Zeilen in der Datei „Text_Messages.h“. Die Adresse des Befehls hängt außerdem von der gewählten Startadresse ab (FIRST_DCC_ADDR). In der folgenden Tabelle
- Wechsel der Anzeige auf dem aktuellen OLED Panel
- Umschalten zu einem anderen OLED Panel
- Anzeige der nächsten Text Meldung auf einem bestimmten OLED
- Auswahl eines bestimmten OLED Panels
- Bestimmte Test Meldung an das aktuelle OLED Panel schicken
Die Adresse in Spalte „Beispiel Adresse“ bezieht sich auf das Beispielprogramm bei dem FIRST_DCC_ADDR = 5 ist und drei OLED Panels verwendet werden.
In der Spalte „Adresse Allgemein“ werden folgende Definitionen benutzt:
First = FIRST_DCC_ADDR: Erste DCC Adresse in der Konfiguration
Onr = OLED Panel Nummer beginnend mit 1
Oanz2 = Anzahl der OLED Panels geteilt durch 2 (Aufgerundet auf nächste ganze Zahl (Bei 3 OLEDs ist Oanz2 = 2))
Tnr = Textblock Nummer geteilt durch 2 (Aufgerundet)
| Gruppe | Beispiel
Adresse | Adresse
Allgemein | Richtung | Beschreibung |
|---|
| 1 | 5 | First | Rot | Vorangegangenen Textblock auf
aktuellem OLED Panel anzeigen |
|---|
| 1 | 5 | " | Grün | Nächsten Textblock auf
aktuellem OLED Panel anzeigen |
|---|
| 2 | 6 | First+1 | Rot | Vorangegangenes OLED Panel auswählen |
|---|
| 2 | 6 | " | Grün | Nächstes OLED Panel auswählen |
|---|
| 3 | 7 | First+1+Onr | Rot | Nächsten Textblock auf OLED 1 anzeigen |
|---|
| 3 | 7 | " | Grün | Nächsten Textblock auf OLED 2 anzeigen |
|---|
| 3 | 8 | " | Rot | Nächsten Textblock auf OLED 3 anzeigen |
|---|
| 3 | 8 | " | Grün | Nächsten Textblock auf OLED 1 anzeigen |
|---|
| 4 | 9 | First+1+Oanz2+Onr | Rot | OLED 1 auswählen |
|---|
| 4 | 9 | " | Grün | OLED 2 auswählen |
|---|
| 4 | 10 | " | Rot | OLED 3 auswählen |
|---|
| 4 | 10 | " | Grün | Keine Funktion |
|---|
| 5 | 11 | First+1+2*Oanz2+Tnr2 | Rot | Textblock 1 auf aktuellem OLED anzeigen |
|---|
| 5 | 11 | " | Grün | Textblock 2 auf aktuellem OLED anzeigen |
|---|
| 5 | 12 | " | Rot | Textblock 3 auf aktuellem OLED anzeigen |
|---|
| 5 | 12 | " | Grün | Textblock 4 auf aktuellem OLED anzeigen |
|---|
| 5 | 13 | " | Rot | Textblock 5 auf aktuellem OLED anzeigen |
|---|
| 5 | 13 | " | Grün | Textblock 6 auf aktuellem OLED anzeigen |
|---|
| 5 | 14 | " | Rot | Textblock 7 auf aktuellem OLED anzeigen |
|---|
| 5 | 14 | " | Grün | Textblock 8 auf aktuellem OLED anzeigen |
|---|
| 5 | 15 | " | Rot | Textblock 9 auf aktuellem OLED anzeigen |
|---|
| 5 | 15 | " | Grün | Textblock 10 auf aktuellem OLED anzeigen |
|---|
| 5 | : | : | : | : |
|---|
| 5 | : | : | : | : |
|---|
| 5 | 10+Tnr2 | First+1+2*Oanz2+Tnr2 | Grün | Textblock n auf aktuellem OLED anzeigen |
|---|
Wenn nur ein OLED Panel benutzt wird, dann wird die Tabelle viel einfacher. Dann gibt es nur die Gruppe 1 und 5:
| Gruppe | Beispiel
Adresse | Adresse
Allgemein | Richtung | Beschreibung |
|---|
| 1 | 5 | First | Rot | Vorangegangenen Textblock auf
aktuellem OLED Panel anzeigen |
|---|
| 1 | 5 | " | Grün | Nächsten Textblock auf
aktuellem OLED Panel anzeigen |
|---|
| 5 | 6 | First+Tnr2 | Rot | Textblock 1 auf aktuellem OLED anzeigen |
|---|
| 5 | 6 | " | Grün | Textblock 2 auf aktuellem OLED anzeigen |
|---|
| 5 | 7 | " | Rot | Textblock 3 auf aktuellem OLED anzeigen |
|---|
| 5 | 7 | " | Grün | Textblock 4 auf aktuellem OLED anzeigen |
|---|
| 5 | 8 | " | Rot | Textblock 5 auf aktuellem OLED anzeigen |
|---|
| 5 | 8 | " | Grün | Textblock 6 auf aktuellem OLED anzeigen |
|---|
| 5 | 9 | " | Rot | Textblock 7 auf aktuellem OLED anzeigen |
|---|
| 5 | 9 | " | Grün | Textblock 8 auf aktuellem OLED anzeigen |
|---|
| 5 | 10 | " | Rot | Textblock 9 auf aktuellem OLED anzeigen |
|---|
| 5 | 10 | " | Grün | Textblock 10 auf aktuellem OLED anzeigen |
|---|
| 5 | : | : | : | : |
|---|
| 5 | : | : | : | : |
|---|
| 5 | 5+TNr | First+Tnr2 | Grün | Textblock n auf aktuellem OLED anzeigen |
|---|
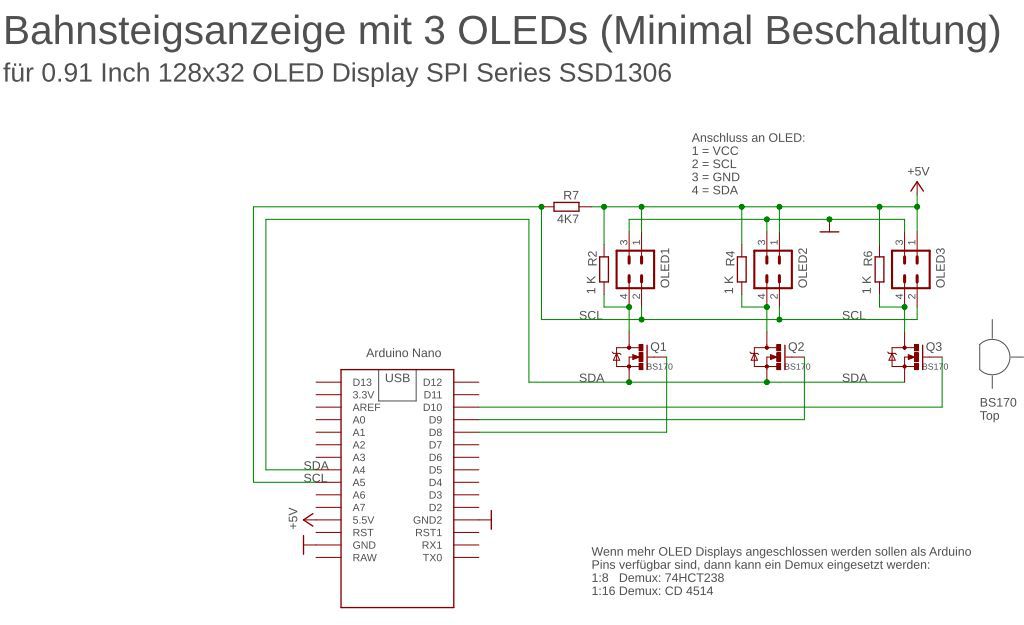
Liest den Mist eigentlich irgendeiner? Die Schaltung: Zur Ansteuerung von 3 OLED Panels werden neben dem Arduino nur drei MOS-FET Transistoren (BS170), drei 1K und ein 4K7 Widerstand benötigt:

Mit dieser Schaltung und aktiviertem Zufälligen Wechsel in der Konfiguration könnt Ihr bereits drei Bahnsteigsanzeigen betreiben. Die „Configuration.h“ Datei muss dann so angepasst werden:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
#define UNUSED_AIN_PIN A3 // This analog input is used to generate a random initial value for the random() function
const PROGMEM //Pin Rail Side
Rail_Cfg_T Rail_Cfg[] = {//Nr Nr
{ 8, "3", 'L' },
{ 9, "4", 'R' }, // Uncomment this lines to use 3 OLED pannels
{10, "5", 'L' }, // and add additional lines if more then 3 pannels are used
};
// If the following two lines are enabled the displayed text will change randomly
#define RAND_CHANGE_MINTIME 20 // Minimal time between two display changes [s]
#define RAND_CHANGE_MAXTIME 60 // Maximal time between two display changes [s]
In der angehängten ZIP Datei ist nur ein OLED aktiv damit das Programm sie so verhält wie die Ausgangsprogramme. Außerdem ist der Zufällige Wechsel deaktiviert.
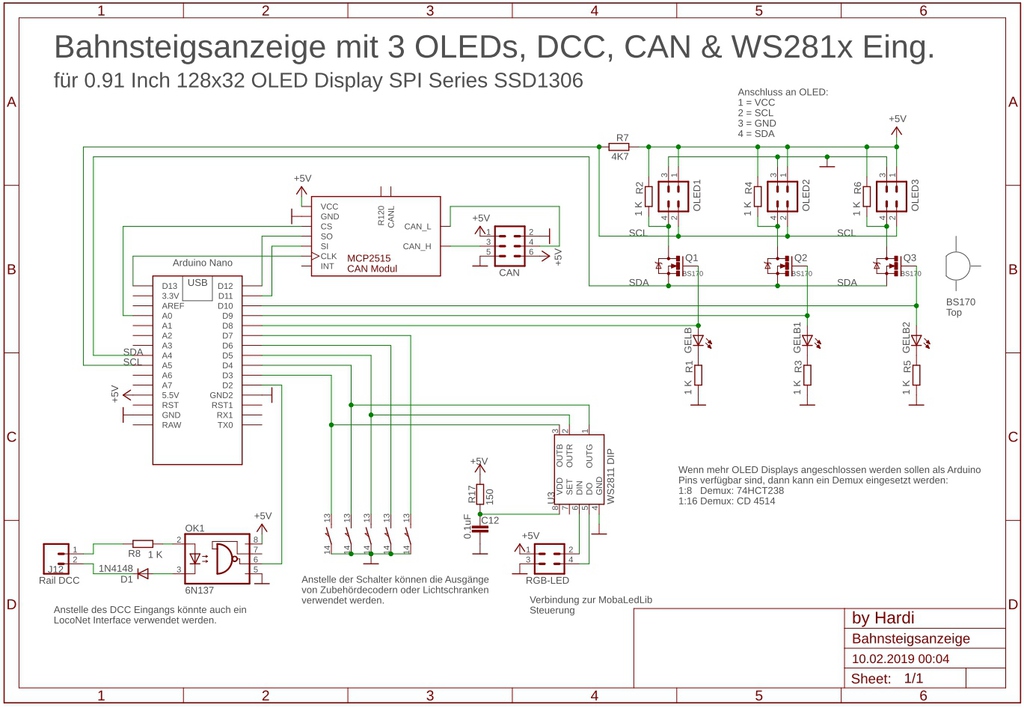
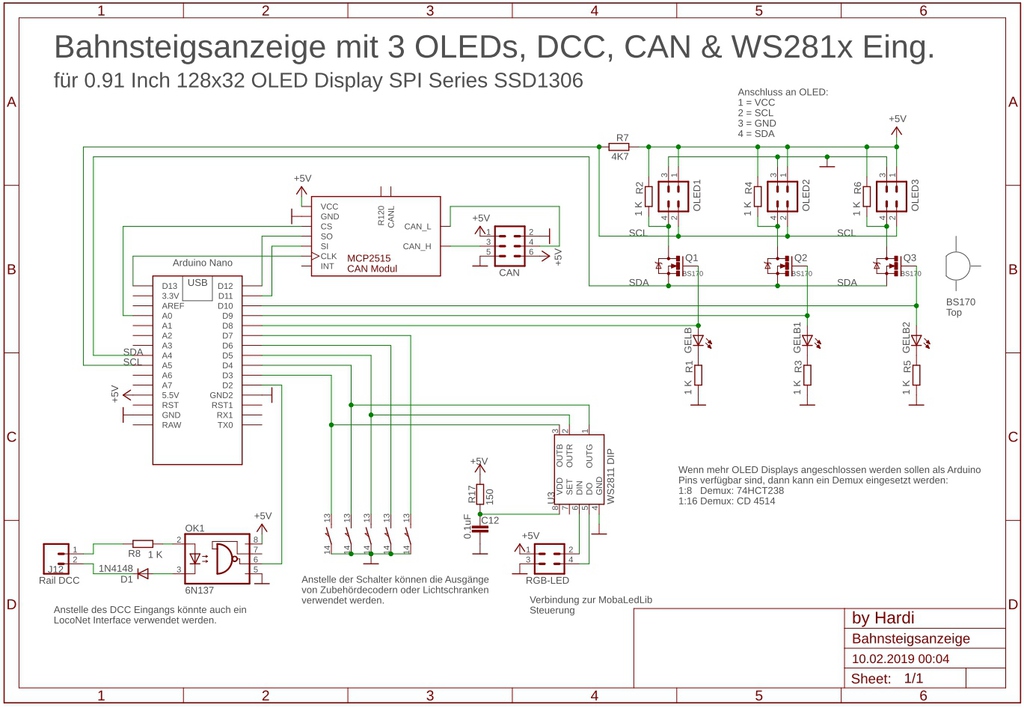
Das folgende Schaltbild zeigt den Aufbau meiner Testschaltung:

Hier sind zunächst einmal die drei Leuchtdioden im Rechten Teil. Diese empfehle ich dringend, weil man daran das aktive OLED Panel erkennt.
Wichtig ist Außerdem der Optokoppler unten Links. Mit ihm werden die DCC Signale aufbereitet.
Wenn man keine DCC Signale benutzen will oder einfach zu Testzwecken dann sollten die Taster ebenfalls eingebaut werden.
Das CAN Modul und der WS2811 Chip habe ich für Zukünftige Erweiterungen des Programms vorgesehen.
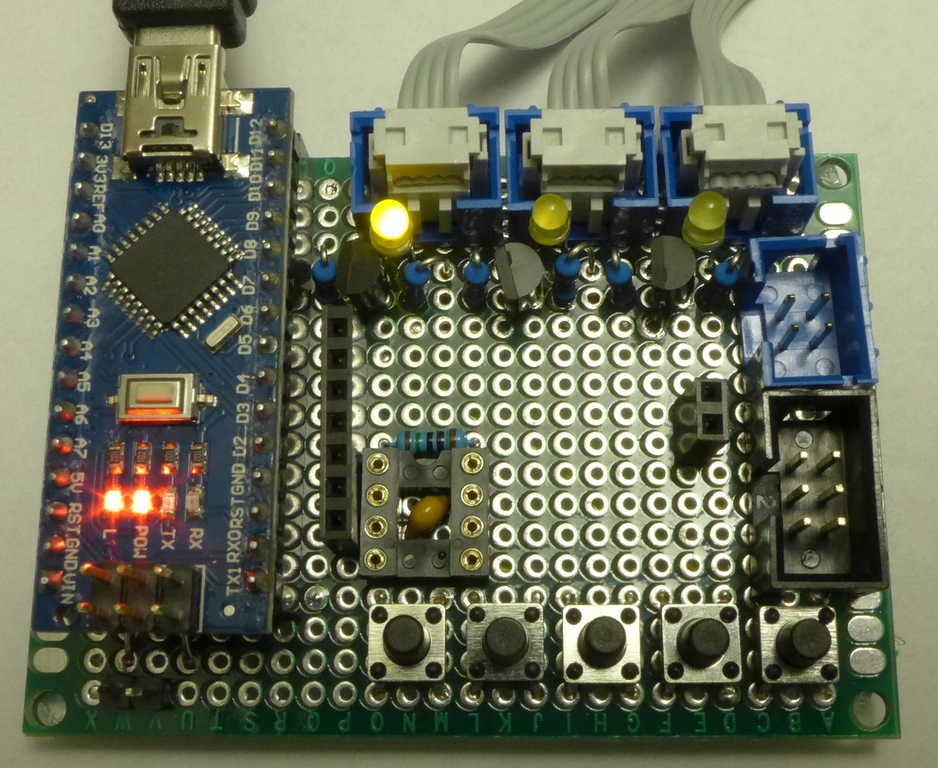
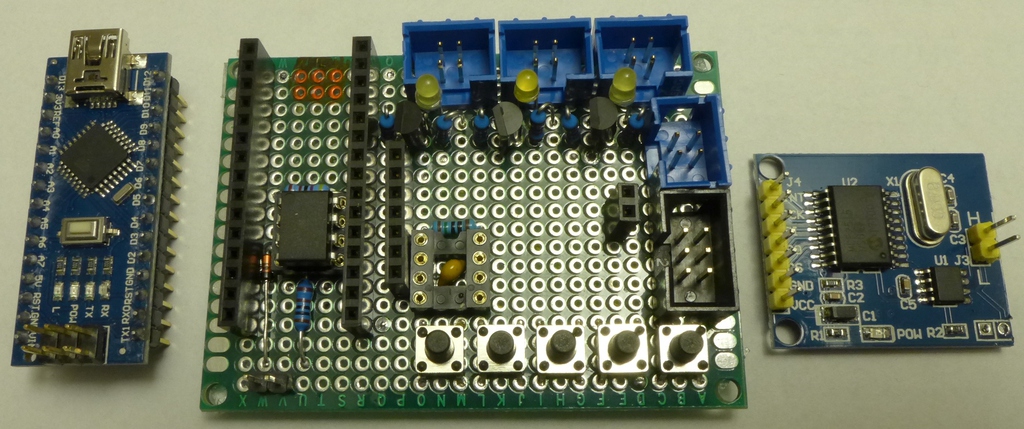
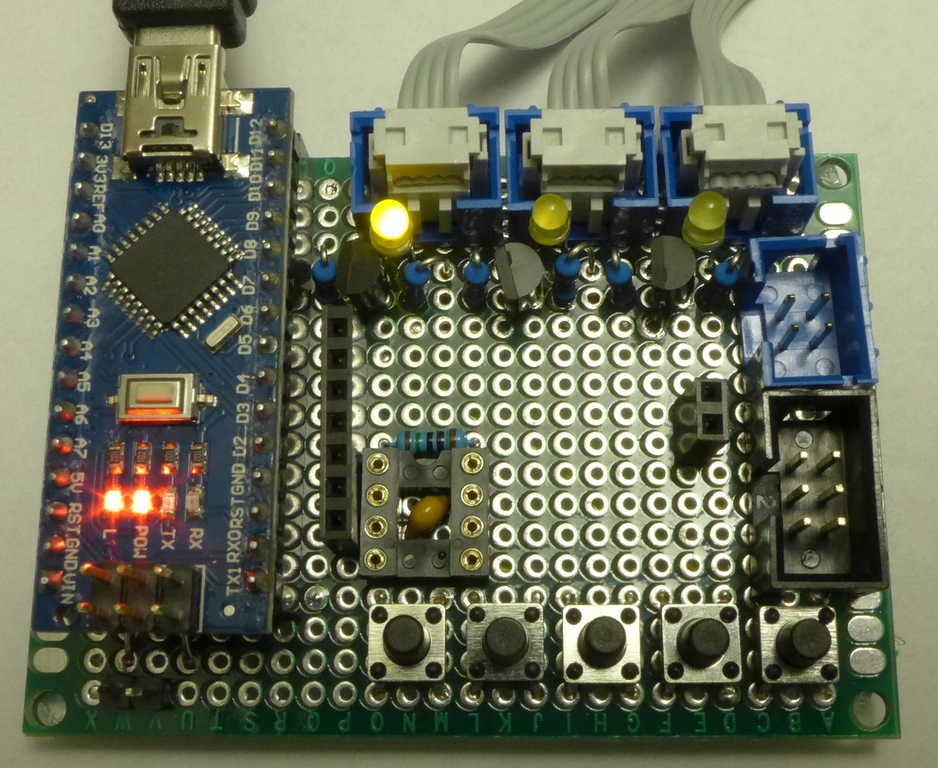
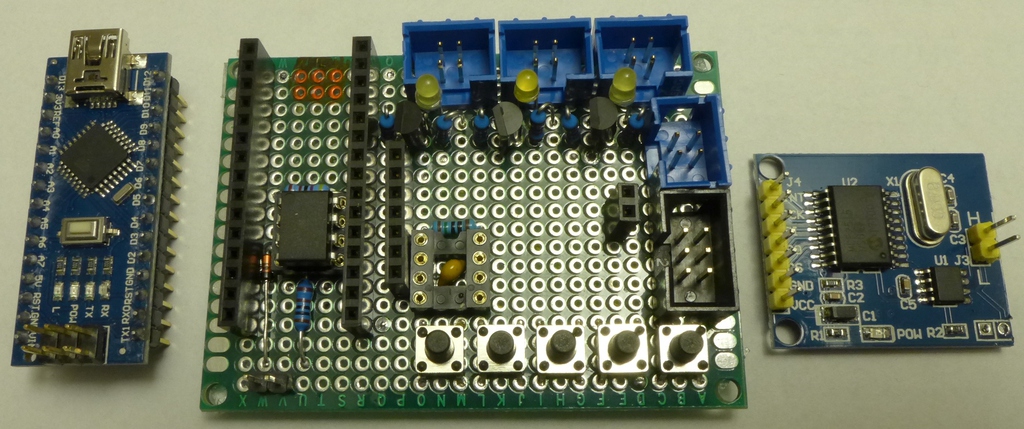
Und so sieht mein Testaufbau aus:

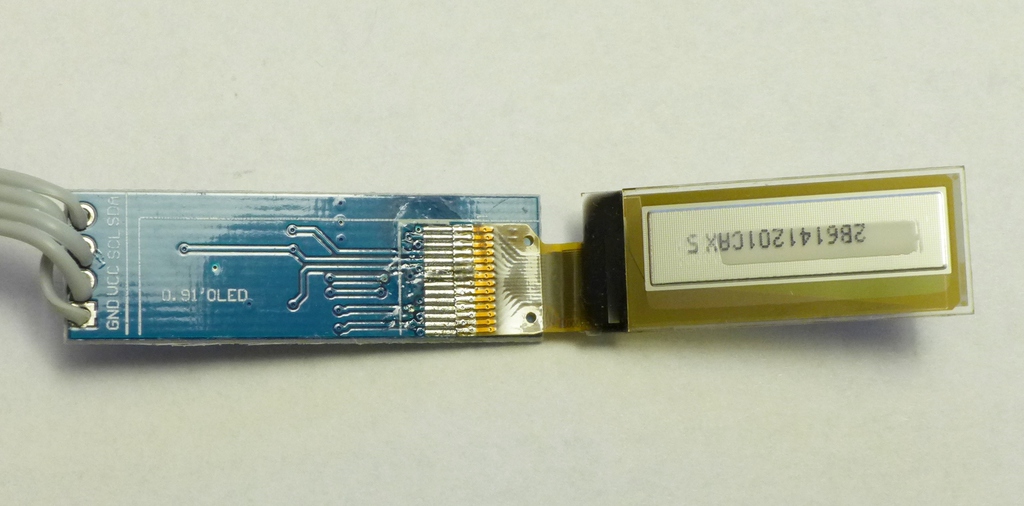
Die drei Displays etwas größer:

Ein paar Ansichten der Platine:



Und weil Ihr mir das sonst nicht glaubt hier das Beweis Video:
Was Fehlt noch? Ach Ja, die Software:
[attachment=1]Bahnsteiganzeige_Hardi.zip[/attachment]
Das Programm ist zunächst für ein OLED Panel konfiguriert weil ich davon ausgehe, dass Ihr es gleich mit Eurem aktuellen Aufbau testen wollt. Wenn Ihr dann weitere OLEDs entsprechend der Schaltung oben angeschlossen habt, dann müssen die Einable Pins für die OLEDs in der Datei „Configuration.h“ aktiviert werden:
1
2
3
4
5
6
7
8
const PROGMEM //Pin Rail Side
Rail_Cfg_T Rail_Cfg[] = {//Nr Nr
{ 8, "3", 'L' },
{ 9, "4", 'R' }, // Uncomment this lines to use 3 OLED pannels
{10, "5", 'L' }, // and add additional lines if more then 3 pannels are used
};
Hier nochmal die Schaltpläne als PDF:
[attachment=0]Bahnsteigsanzeige.zip[/attachment]
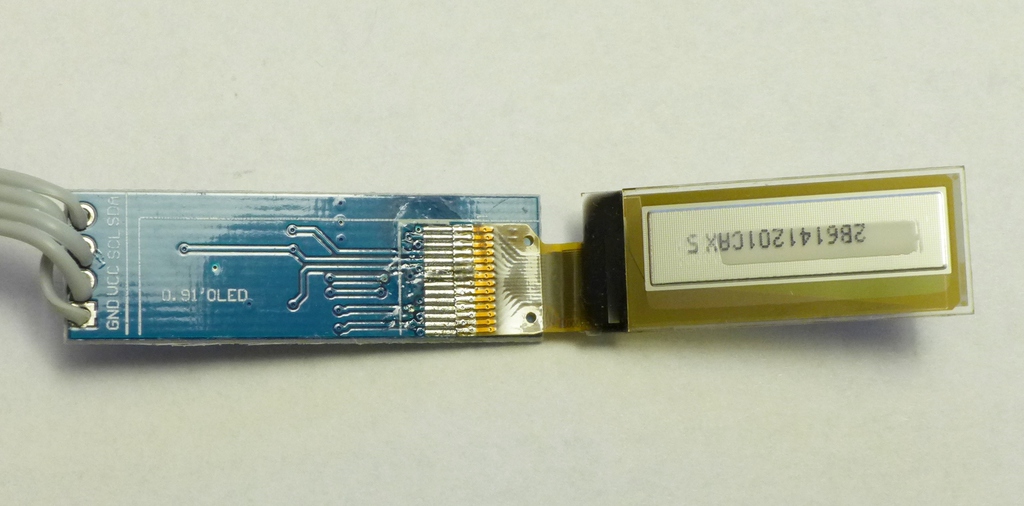
Und hier noch eine Idee: Wenn man das Display von der Platine trennt, dann wird die Geschichte nur noch halb so Dick. Ich finde, dass es dann von den Proportionen eher zur Realität passt. Ich will mal versuchen ob ich die Verbindung der Beiden Teile mit dünnen Drähten verlängern kann…


Links:
Gerade eben habe ich ein ähnliches Projekt entdeckt:
http://www.hjb-modellbahn.de/ARDUINO/Bah...eigsanzeige.htm
Hardi
Edit 30.12.23:
Achtung: Die unten angehängten Dateien sind veraltet.
Meinen letzten Stand findet Ihr hier: https://github.com/Hardi-St/Zugzielanzeiger_mit_Arduino








 Das hatte mich schon die ganze Zeit beschäftigt und auch die Frage ob dies überhaupt geht. Aber scheinbar schon;)
Das hatte mich schon die ganze Zeit beschäftigt und auch die Frage ob dies überhaupt geht. Aber scheinbar schon;)

 ).
).













 Ich bin schon fast sprachlos, was Du da gemacht hast! So was ähnliches hatte ich mir auch mal überlegt, bin aber schon viel früher gescheitert.
Ich bin schon fast sprachlos, was Du da gemacht hast! So was ähnliches hatte ich mir auch mal überlegt, bin aber schon viel früher gescheitert. 


 Deshalb DANKE an Euch, dass ihr Eure Erkenntnisse teilt!
Deshalb DANKE an Euch, dass ihr Eure Erkenntnisse teilt!